今回はXamarin.Formsでのアプリアイコンの設定方法を解説します。
iOSとAndroidで設定方法が異なるのでそれぞれ解説します。
[iOSでの設定方法]
iOSでの設定方法は下記のとおりです。
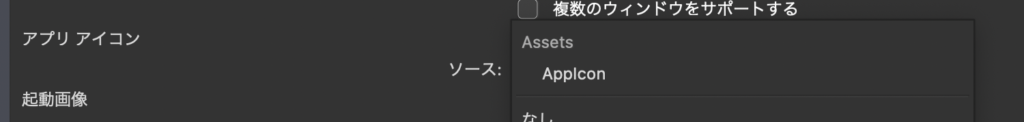
1.info.plistのアプリアイコンの項目をAssets > AppIcon に設定(デフォルトでこの設定になっています)

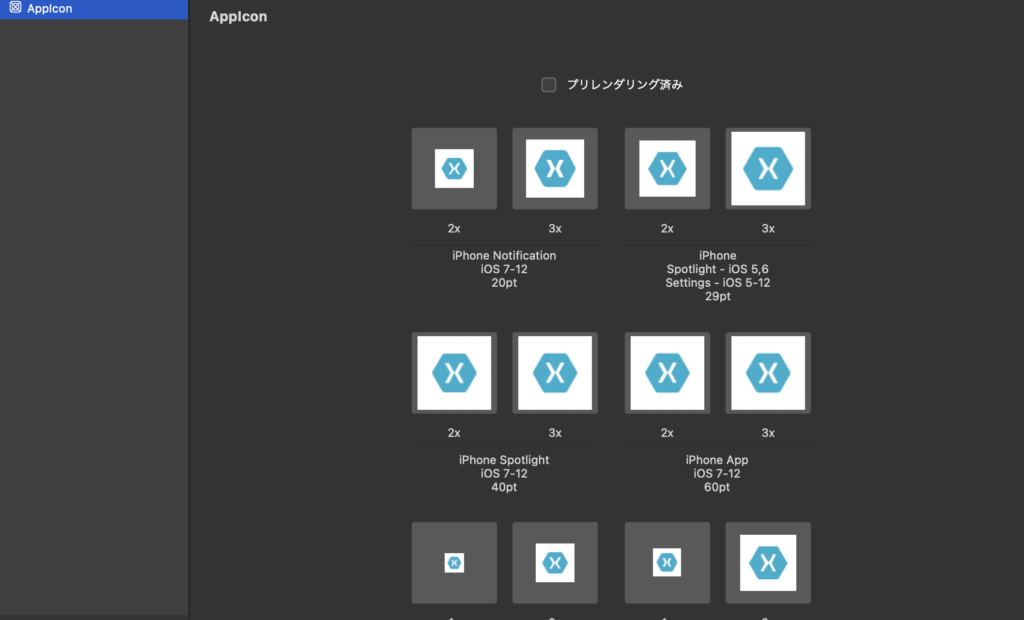
2.iOSプロジェクト内のAssets.xcassetsファイルを開き、Xamarinのアイコンが設定してある箇所に新たに設定したいアイコン画像を設定していきます。
細かくサイズがしていされているので、そのサイズ通りの画像を用意して設定してください。
iPhoneとiPadだけでなくAppleWatchに対応のアプリの場合はAppleWatchの設定箇所にも画像を設定してください。

iOSに関しては以上で設定完了です。
続いてAndroidでの設定方法です。
[Androidでの設定方法]
1.Androidプロジェクト内のResources内の
mipmap-mdpi
mipmap-hdpi
mipmap-xhdpi
mipmap-xxhdpi
mipmap-xxxhdpi
の各フォルダ内に設定したいアイコンの画像を追加してください。
各フォルダのアイコン画像のサイズ指定は下記のとおりです。
mipmap-mdpi → 48×48px
mipmap-hdpi → 72×72px
mipmap-xhdpi → 96×96px
mipmap-xxhdpi → 144×144px
mipmap-xxxhdpi → 192×192px
アイコン画像のファイル名は任意のもので良いですが、icon.pngとしておくと楽です。
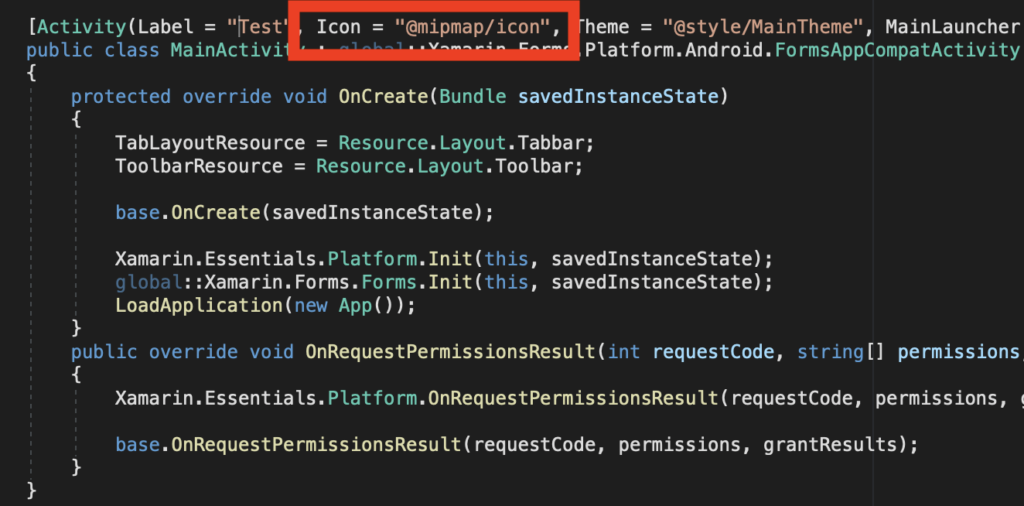
2.MainActivity.csのActivity内の「Icon = ~」部分に「@mipmap/ファイル名」と記述(デフォルトでは@mipmap/icon となっています。)

上記1,2の手順でAndroid8未満のAndroidのアイコン設定が完了します。
Android8以上の場合、アダプティブアイコンというものが使用されるため、また別途設定を行います。
今回アダプティブアイコンの詳しい説明は省きますが、画像サイズに大して中心から約6割の範囲がセーフゾーンといわれるエリアで切り取られず表示が保証されるエリアとなり、それ以外は見切れたりする場合があるエリアとなります。
詳しくは公式サイトをご覧ください。
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive?hl=ja
3.Androidプロジェクト内のResources内の
mipmap-mdpi
mipmap-hdpi
mipmap-xhdpi
mipmap-xxhdpi
mipmap-xxxhdpi
の各フォルダ内に設定したいアイコンの画像を追加してください。
各フォルダのアイコン画像のサイズ指定は下記のとおりです。
mipmap-mdpi → 108×108px
mipmap-hdpi → 162×162px
mipmap-xhdpi → 216×216px
mipmap-xxhdpi → 324×324px
mipmap-xxxhdpi → 432×432px
アイコン画像のファイル名は任意のもので良いですが、launcher_foreground.pngとしておくと楽です。
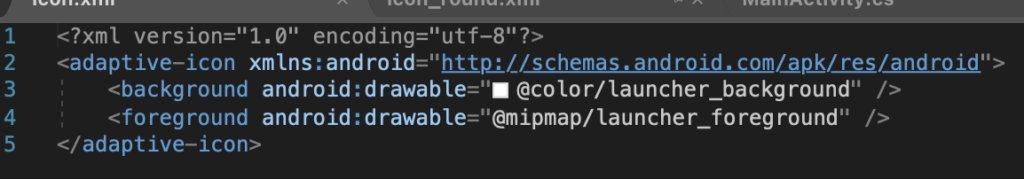
4.Androidプロジェクト内のResources > mipmap-anydpi-v26 内のicon.xmlとicon_round.xmlの2ファイルを開きforgroundタグに追加した画像を指定。backgroundタグにアイコンの背景色にしたい色を指定します。
色の指定はResources > valuesのcolors.xmlで指定し、その指定をicon.xmlとicon_round.xmlに記載してください。
(デフォルトではforgroundが「@mipmap/lancher_forground」backgroundが「@color/lancher_background」の白色となっています)

これで設定は完了です。

