Xamarin.Formsでスプラッシュ画面の表示方法について説明します。
今回は画面いっぱいに画像を表示するスプラッシュを表示させてみます。
AndroidとiOS個別に実装する必要があります。
[Android]
1.AndroidプロジェクトのResourcesフォルダ内のdrawbleフォルダにスプラッシュで使う画像を追加
2.AndroidプロジェクトのResources>valuesフォルダ内のstyles.xmlに下記を追加
(xxxxxの部分は1で追加した画像ファイル名)
<style name="SplashStyle" parent="MainTheme.Base">
<item name="android:windowBackground">@drawable/xxxxx</item>
</style>3.Androidプロジェクト内のMainActivity.cs内のActivity属性のThemeに2で追加したstyleを記述
[Activity(Label = "Test", Theme = "@style/SplashStyle", MainLauncher = true]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity {
〜
〜4.Androidプロジェクト内のMainActivity.csのOnCreate内でThemeを別のstyleに指定し直す
(下記例ではプロジェクトを作った際にデフォルトで作られているMyThemeを指定)
protected override void OnCreate(Bundle bundle) {
〜
base.SetTheme(Resource.Style.MyTheme);
〜[iOS]
1.iOSプロジェクト内のResourcesフォルダ内にスプラッシュで使う画像を追加
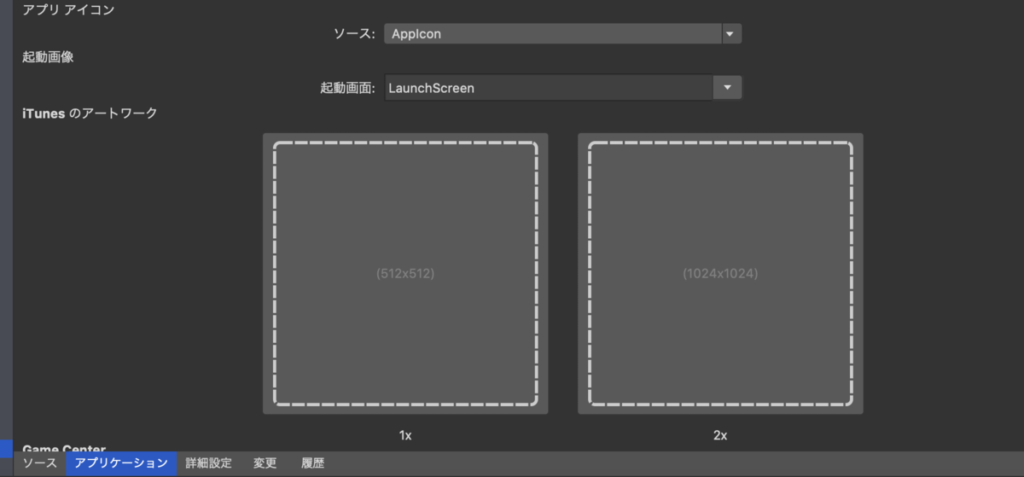
2.iOSプロジェクト内のinfo.plistをダブルクリックで開き、アプリケーションタブを選択後、起動画面部分を「LaunchScreen」を選択

3.iOSプロジェクト内のResourcesフォルダ内のLaunchScreen.storyboardを右クリックし、プログラムから開く>Xcode Interface Builderを選択し、Xcodeでファイルを開く
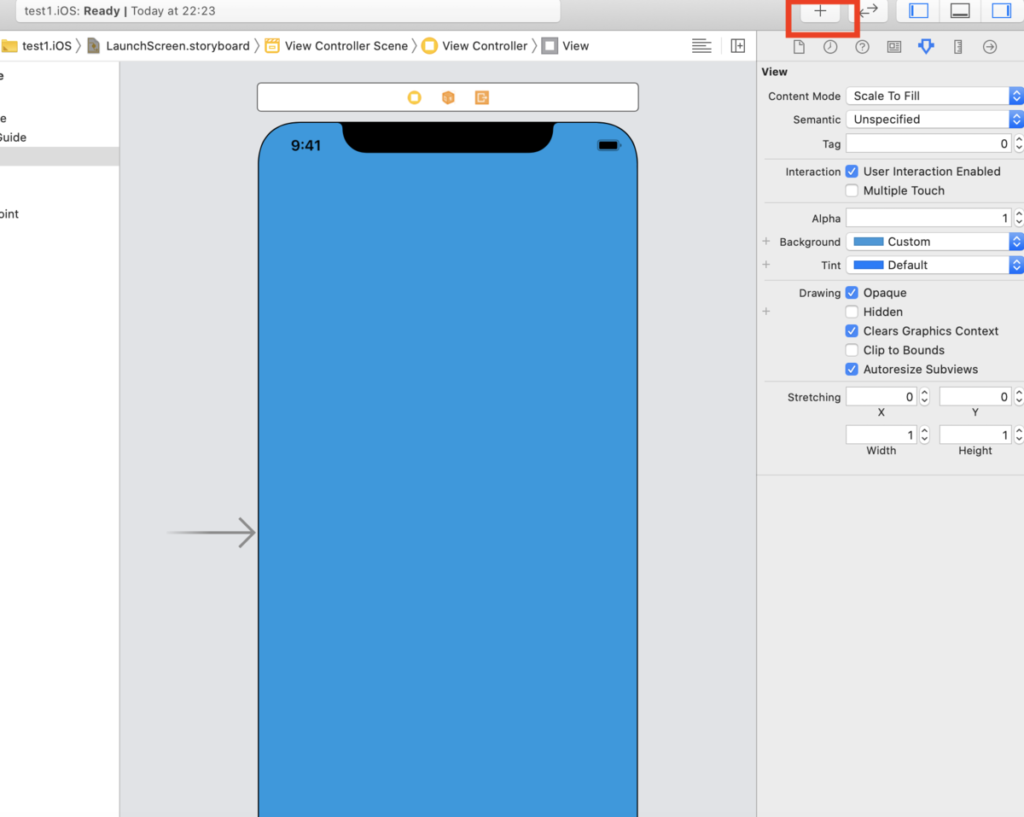
4.xcodeで開いたら画面右上の「+」を押す

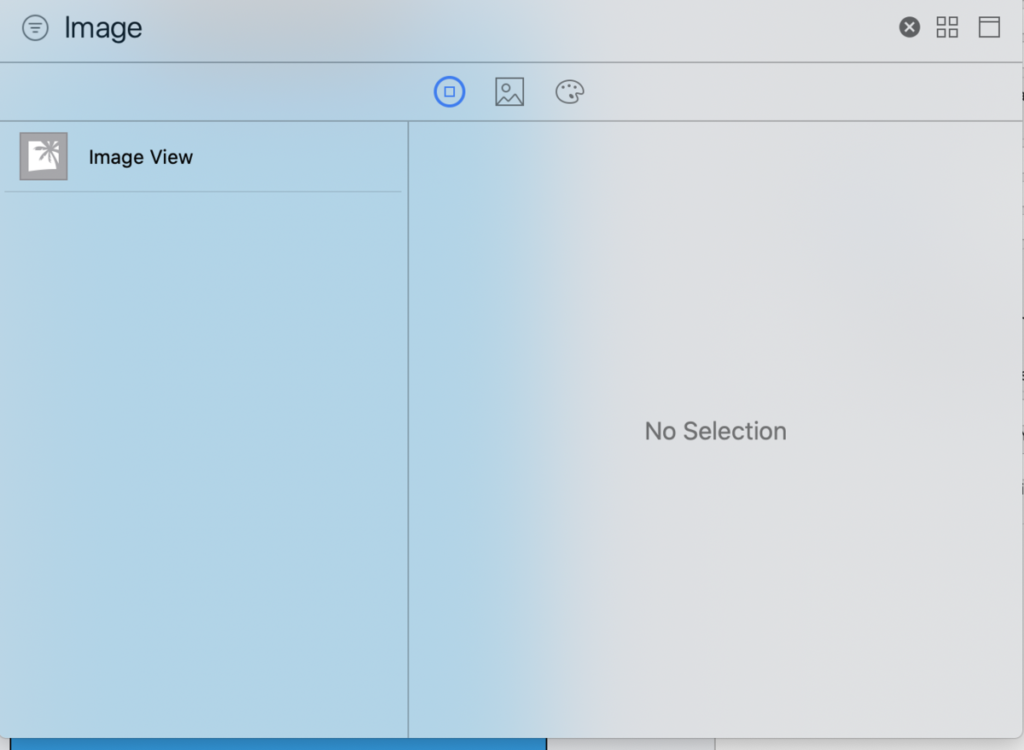
5.「Image」と入力するとImageViewが出てくるのでImageViewを選択

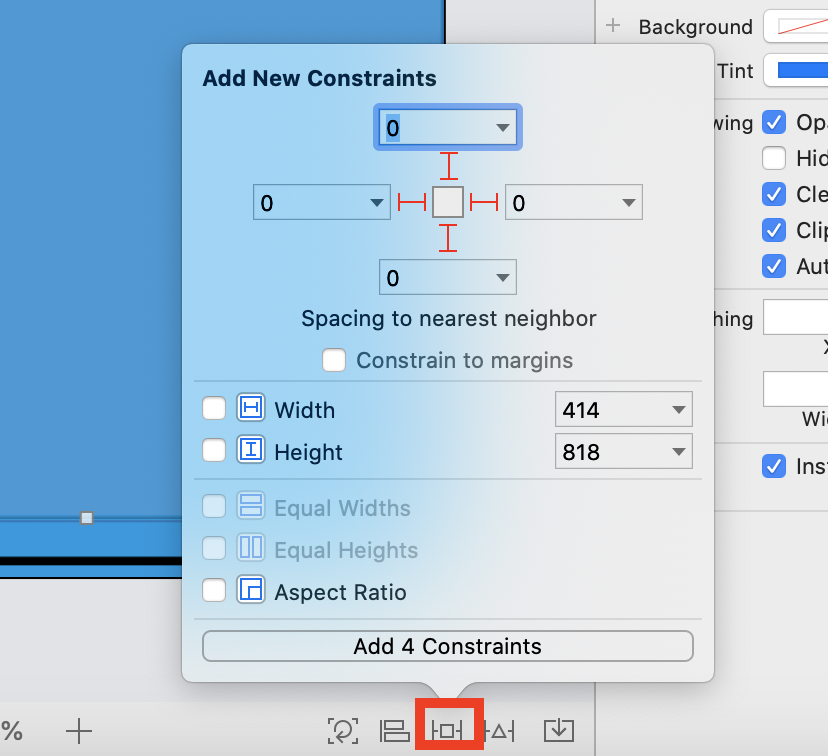
6.画面下部の赤枠で囲ったアイコンを押し、Add New Constraintsで上下左右0を指定し、Add 4 Constraintsを押す

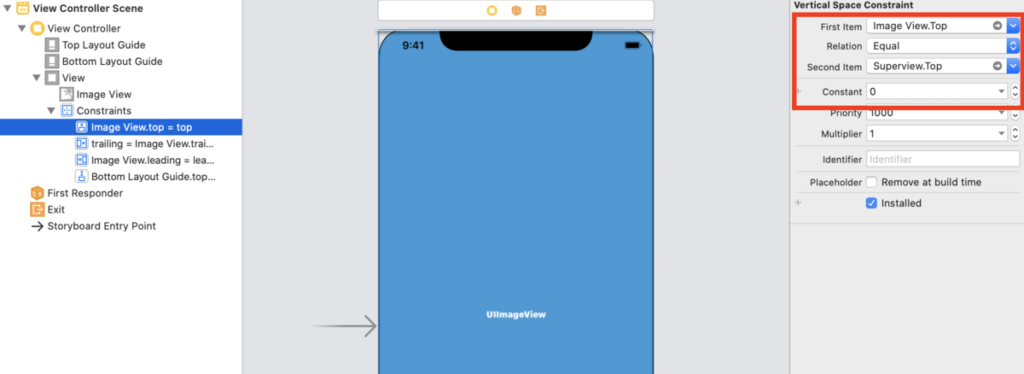
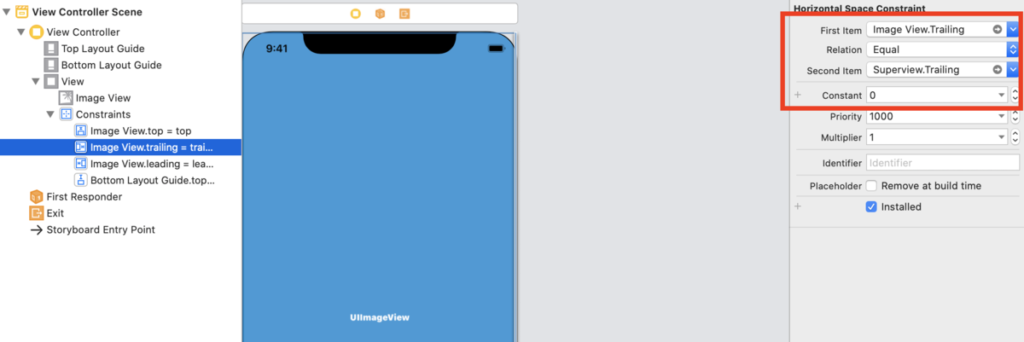
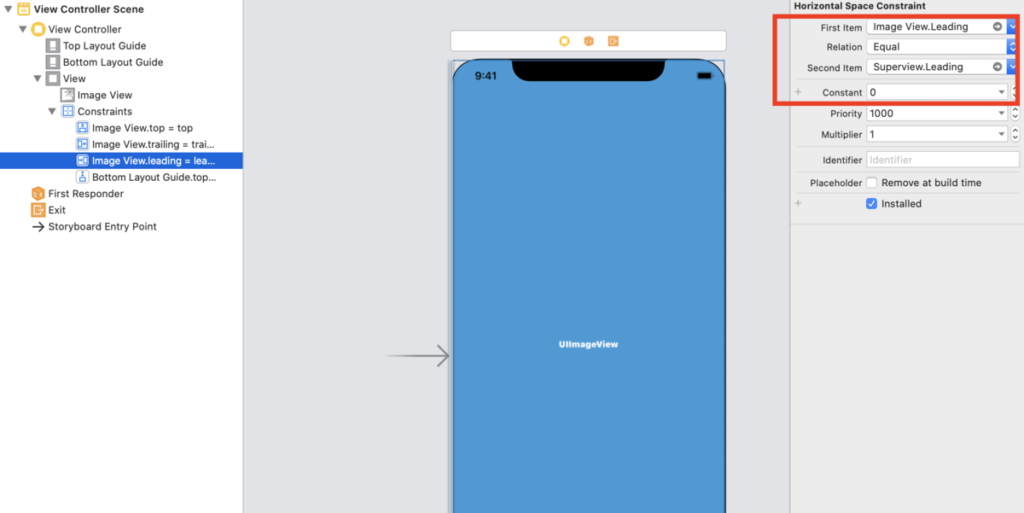
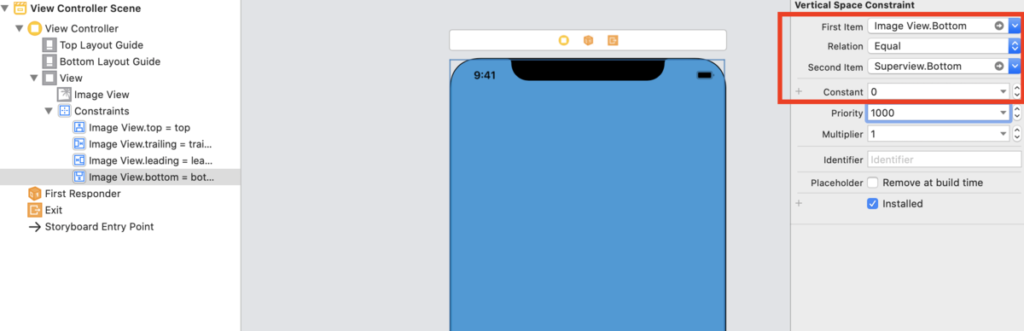
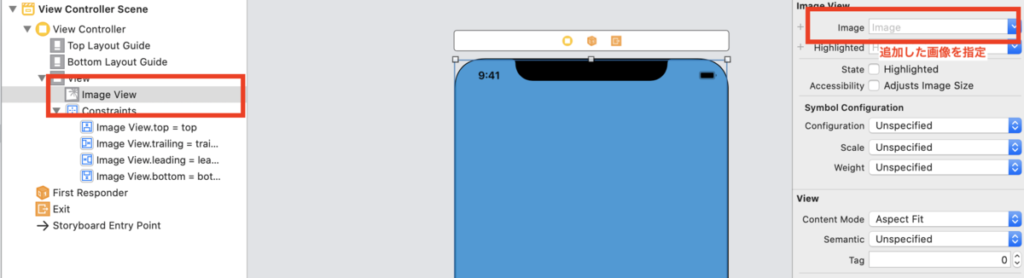
7.xcodeの画面の左のConstraintsを開き先ほど追加した4つのConstraintを下記の画像の赤枠内のように設定する




8.ImageViewに1で追加した画像を指定する

以上となります。

