今回は1行で横にスライドして日付を選択できるようなデザインのカレンダーの実装が簡単にできるライブラリを紹介します。

easy_date_timelineというライブラリです。
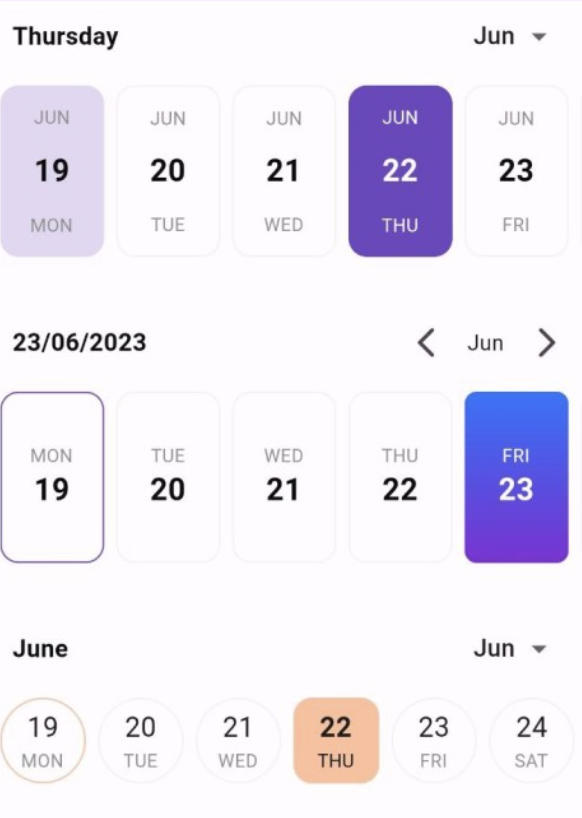
EasyInfiniteDateTimeLineとEasyDateTimeLineというWidgetがあります。
EasyDateTimeLineをcontrollerを使って色々と制御できたりできるようにしたものがEasyInfiniteDateTimeLineといった感じです。
EasyDateTimeLine(
initialDate: DateTime.now(),
onDateChange: (selectedDate) { },
),final EasyInfiniteDateTimelineController _controller = EasyInfiniteDateTimelineController();
EasyInfiniteDateTimeLine(
controller: _controller,
firstDate: DateTime(2024),
focusDate: _focusDate,
lastDate: DateTime(2024, 12, 31),
onDateChange: (selectedDate) {
setState(() {
_focusDate = selectedDate;
});
},
),色や日付表示部分の形などはカスタマイズが可能です。
用途によってEasyInfiniteDateTimeLineとEasyDateTimeLine適切な方を使用すればいいかと思います。
ぜひ使ってみてください。

